Welcome to Mega Giga Cookie Destroyer TD, where tower defense meets a sugar-coated apocalypse in stunning pixel art! Brace yourself for an electrifying, large-scale battle against your most tempting foes: cookies!
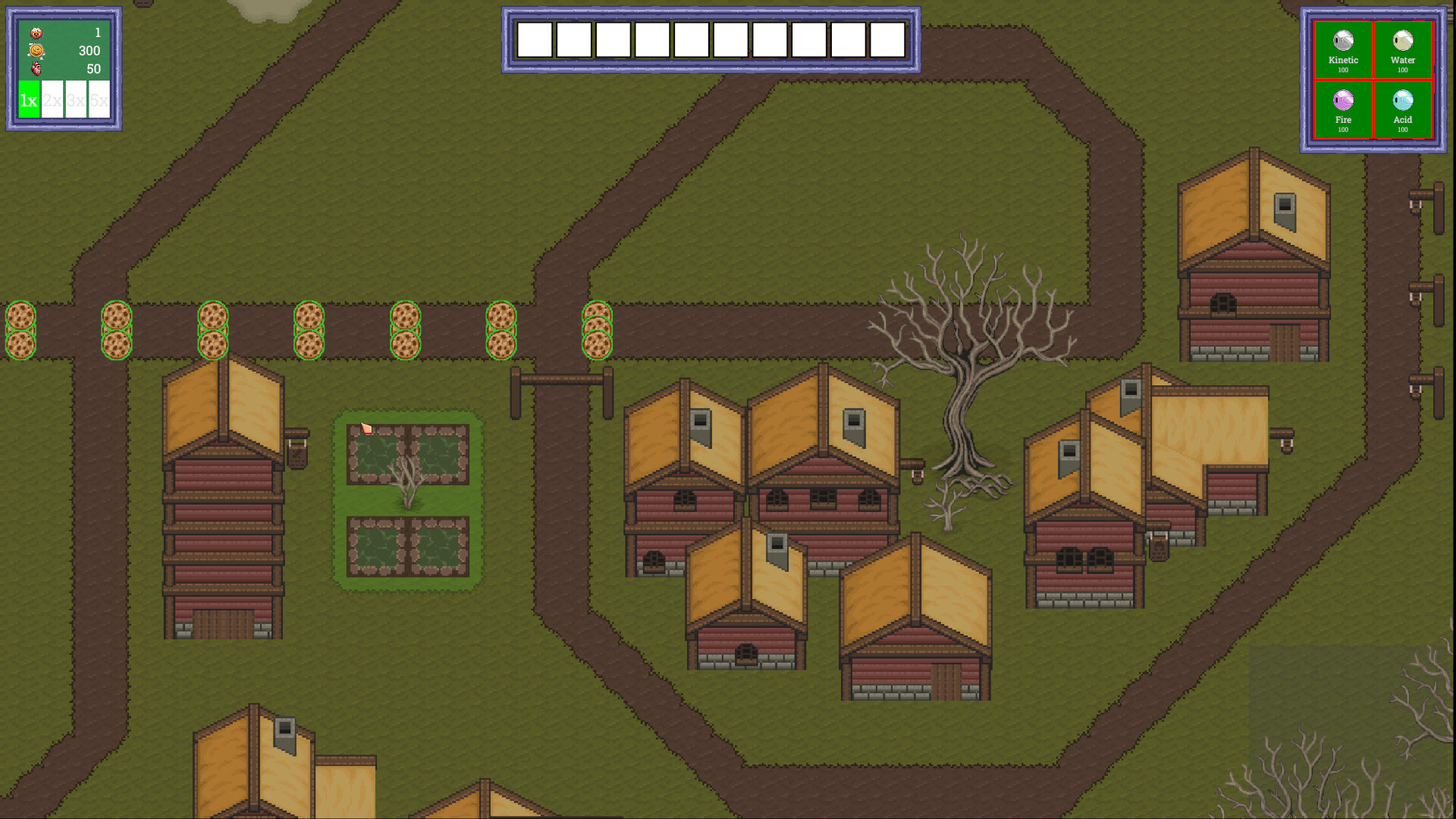
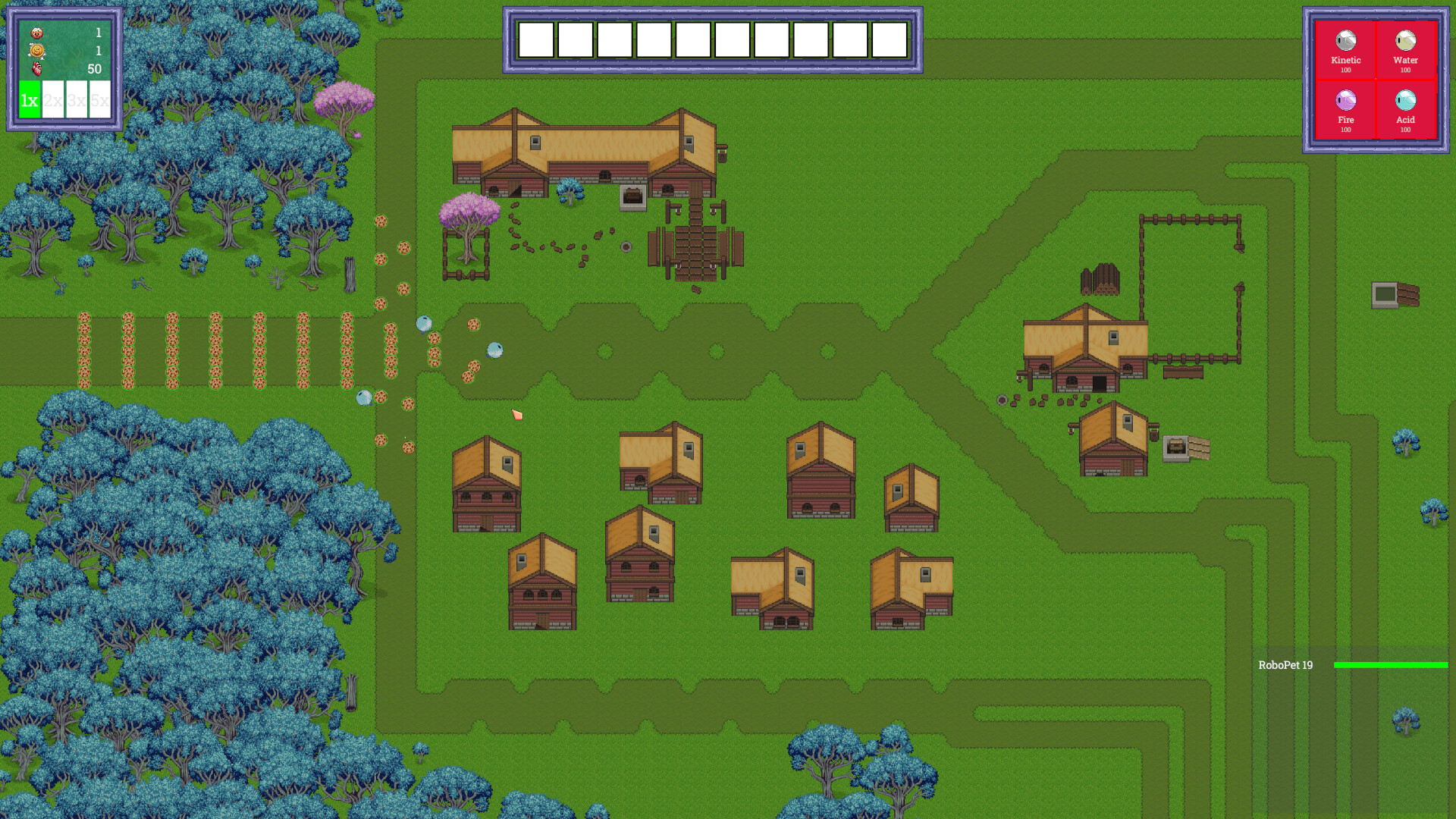
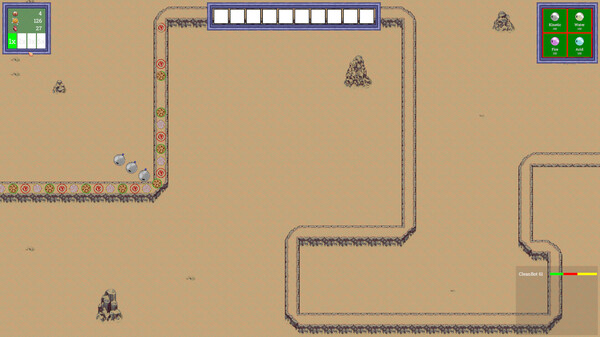
Mega Giga Cookie Destroyer TD throws you into the heat of the calorie-packed action with its focus on expansive, top-down, 2D maps. Each level presents a grand battlefield, challenging your strategic skills and ability to handle the sweetest onslaught imaginable.
Calorie Clash
In this delectable war, your health system revolves around calories, categorized into carbs, fat, and protein. Your mastery of nutritional warfare will determine your success as you face off against an army of mouthwatering adversaries. Plan your tower placements strategically to exploit their sweet spots.
Four Flavors of Destruction
Prepare for an array of tower types armed with four distinct damage types: Kinetic, Water, Acid, and Fire. While Kinetic inflicts consistent damage across all health types, Water, Acid, and Fire engage in a tantalizing rock-paper-scissors dance, allowing you to exploit the cookie's nutritional weaknesses. Experiment with tower combinations to maximize your sweet victory potential.
Energetic and Stylish
Mega Giga Cookie Destroyer TD delivers an unforgettable visual feast. The game's pixel art style brings every calorie and tower to life with vibrant energy and style, immersing you in a whirlwind of sugar-fueled excitement. Get ready for a sugar rush like no other!
Can You Conquer the Cookie Calamity?
Mega Giga Cookie Destroyer TD isn't just a game; it's a sugary adventure of epic proportions. Are you up to the task of defending against this cookie chaos? Gather your towers, formulate your strategy, and jump into a world where tower defense meets sweet temptation. Victory has never been so delicious!
Don't miss out on the tower defense event of the year. Wishlist Mega Giga Cookie Destroyer TD now and prepare for the ultimate cookie-crushing showdown!
- over 35 cookies
- 4 damage types for the tower
- over 100 perks for your towers
- burning calories has never been easier
Mega Giga Cookie Destroyer TD throws you into the heat of the calorie-packed action with its focus on expansive, top-down, 2D maps. Each level presents a grand battlefield, challenging your strategic skills and ability to handle the sweetest onslaught imaginable.
Calorie Clash
In this delectable war, your health system revolves around calories, categorized into carbs, fat, and protein. Your mastery of nutritional warfare will determine your success as you face off against an army of mouthwatering adversaries. Plan your tower placements strategically to exploit their sweet spots.
Four Flavors of Destruction
Prepare for an array of tower types armed with four distinct damage types: Kinetic, Water, Acid, and Fire. While Kinetic inflicts consistent damage across all health types, Water, Acid, and Fire engage in a tantalizing rock-paper-scissors dance, allowing you to exploit the cookie's nutritional weaknesses. Experiment with tower combinations to maximize your sweet victory potential.
Energetic and Stylish
Mega Giga Cookie Destroyer TD delivers an unforgettable visual feast. The game's pixel art style brings every calorie and tower to life with vibrant energy and style, immersing you in a whirlwind of sugar-fueled excitement. Get ready for a sugar rush like no other!
Can You Conquer the Cookie Calamity?
Mega Giga Cookie Destroyer TD isn't just a game; it's a sugary adventure of epic proportions. Are you up to the task of defending against this cookie chaos? Gather your towers, formulate your strategy, and jump into a world where tower defense meets sweet temptation. Victory has never been so delicious!
Don't miss out on the tower defense event of the year. Wishlist Mega Giga Cookie Destroyer TD now and prepare for the ultimate cookie-crushing showdown!
DevLog 1
In the world of 2D lighting, there are basically just three components to consider: the light source, the occluders, and the unlit image we get from the rendering. This means our approach is a post-processing effect applied on top of the rendered image.
We want to display lighting realistically. This means light should respect occluders and show sharp rays on the edges.

To achieve this, we use a form of ray tracing that allows us to simulate the light. In a brute force approach, we could just go from each pixel to the next pixel and check if we found an occluder. This would involve a lot of computation, as each pixel would need to be checked on each ray. There is a ray for each light in the scene to each pixel on the screen. You see how this escalates into burning GPUs very quickly.

PS: No GPU has been harmed during the development of Mega Giga Cookie Destroyer TD
To reduce the number of checks we have to do, we can use signed distance functions to calculate a distance field of our scene. With a signed distance function, we can get the distance from the current pixel to the nearest occluder. This means we can move at least this amount along our ray.
A distance field is a one-channel texture that holds, for every pixel, the distance to the nearest occluder. This is essential information we can use to move along rays in a lightning-fast way.
To generate a distance field, we need to build the signed distance function from our scene. This sounds complex, but in Mega Giga Cookie Destroyer TD, we mostly need rectangle and circle occluders.
If you really want to see the math behind this, take a look here: Signed Distance Functions . We can combine distances to different shapes by simply taking the minimum of the distance to each shape.
Now we use a shader (a program that runs on the GPU) to build our distance field with a lot of math and move that to the actual ray marching lighting shader.
Calculating light in 2D is actually pretty easy if we forget about the occluders for a second. We have a point somewhere in our scene. This point gets a color and a strength value. We can use the distance between the current pixel and that point to decide how much of an effect this light has. The farther away the light, the lesser the effect it has.
Now we just add the ray marching into the mix. We check with a ray if there is something between our current pixel and each light in the scene. If there is nothing, we color the current pixel with the light. If there is something in the way, we leave the pixel untouched. And that is about it.
Does a 2D tower defense game need fancy lighting? I hope so. Eye candy is a big value for these kinds of games, though I have to admit, it is very tempting to turn this up to 11. :)
Stay tuned for more updates, and thank you for joining us on this technical journey through the lighting system of Mega Giga Cookie Destroyer TD. We hope you enjoy the visual improvements as much as we enjoyed creating them!
PS: This approach does not need some fancy ray tracing hardware ;)
PSS: If you want to know more about ray marching, you can ask me questions on the Discord
Hello fellow Cookie Destroyers,
In this developer log, I want to talk about the lighting for Mega Giga Cookie Destroyer TD. This means we will get deeply technical in this log.
I implemented a ray marched lighting system with a GPU-based precomputed distance field.

Introduction
In the world of 2D lighting, there are basically just three components to consider: the light source, the occluders, and the unlit image we get from the rendering. This means our approach is a post-processing effect applied on top of the rendered image.
Using Rays for lighting
We want to display lighting realistically. This means light should respect occluders and show sharp rays on the edges.

To achieve this, we use a form of ray tracing that allows us to simulate the light. In a brute force approach, we could just go from each pixel to the next pixel and check if we found an occluder. This would involve a lot of computation, as each pixel would need to be checked on each ray. There is a ray for each light in the scene to each pixel on the screen. You see how this escalates into burning GPUs very quickly.

PS: No GPU has been harmed during the development of Mega Giga Cookie Destroyer TD
To reduce the number of checks we have to do, we can use signed distance functions to calculate a distance field of our scene. With a signed distance function, we can get the distance from the current pixel to the nearest occluder. This means we can move at least this amount along our ray.
Pre computed distance field
A distance field is a one-channel texture that holds, for every pixel, the distance to the nearest occluder. This is essential information we can use to move along rays in a lightning-fast way.
To generate a distance field, we need to build the signed distance function from our scene. This sounds complex, but in Mega Giga Cookie Destroyer TD, we mostly need rectangle and circle occluders.
If you really want to see the math behind this, take a look here: Signed Distance Functions . We can combine distances to different shapes by simply taking the minimum of the distance to each shape.
Now we use a shader (a program that runs on the GPU) to build our distance field with a lot of math and move that to the actual ray marching lighting shader.
Lighting
Calculating light in 2D is actually pretty easy if we forget about the occluders for a second. We have a point somewhere in our scene. This point gets a color and a strength value. We can use the distance between the current pixel and that point to decide how much of an effect this light has. The farther away the light, the lesser the effect it has.
Now we just add the ray marching into the mix. We check with a ray if there is something between our current pixel and each light in the scene. If there is nothing, we color the current pixel with the light. If there is something in the way, we leave the pixel untouched. And that is about it.
Conclusion
Does a 2D tower defense game need fancy lighting? I hope so. Eye candy is a big value for these kinds of games, though I have to admit, it is very tempting to turn this up to 11. :)
Stay tuned for more updates, and thank you for joining us on this technical journey through the lighting system of Mega Giga Cookie Destroyer TD. We hope you enjoy the visual improvements as much as we enjoyed creating them!
PS: This approach does not need some fancy ray tracing hardware ;)
PSS: If you want to know more about ray marching, you can ask me questions on the Discord
[ 2024-07-14 09:24:56 CET ] [Original Post]
Minimum Setup
- OS: any from the last 5 years
- Processor: dual core or higherMemory: 6 GB RAM
- Memory: 6 GB RAM
- Graphics: onboard
- Storage: 100 MB available space
GAMEBILLET
[ 6357 ]
FANATICAL
[ 6590 ]
GAMERSGATE
[ 3177 ]
MacGameStore
[ 2532 ]
INDIEGALA
[ 1655 ]
LOADED
[ 1040 ]
ENEBA
[ 32822 ]
Green Man Gaming Deals
[ 867 ]
AllKeyShop
[ 45625 ]
YUPLAY
[ 6040 ]
Gamivo
[ 17229 ]
HUMBLE
[ 819 ]
FANATICAL BUNDLES
GMG BUNDLES
HUMBLE BUNDLES
INDIEGALA BUNDLES
by buying games/dlcs from affiliate links you are supporting tuxDB