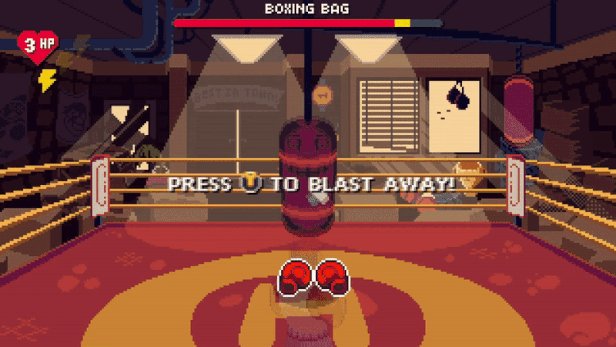
Big Boy Boxing is a singleplayer action boss rush with highly stylized hand-drawn animations, inspired by the 'classic Punch Out and indie hit Cuphead.
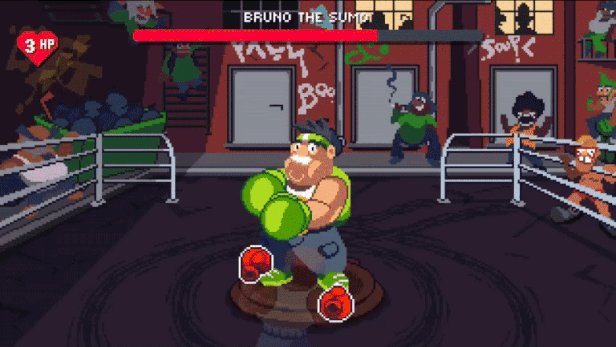
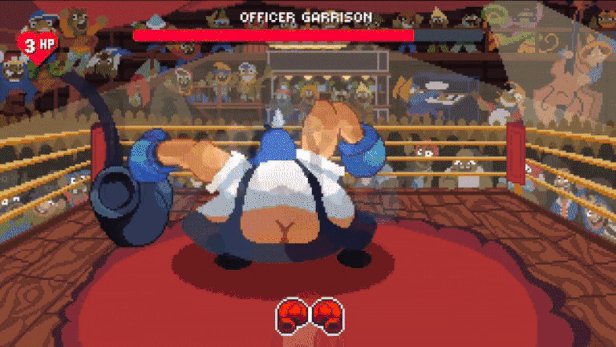
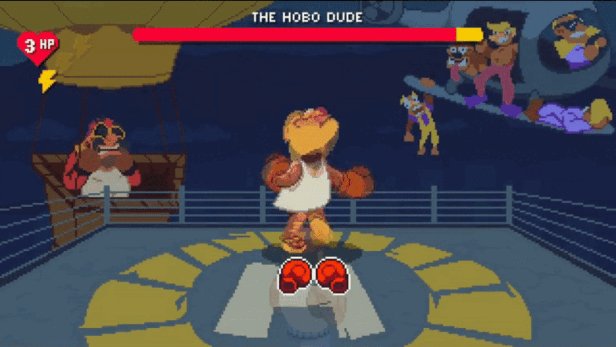
Challenge the unique cast of boxers together with your Coach Hank, as you slowly rise to the top as the Big Champion! Each opponent has their own creative way to knock you out and send you face down on the floor. Keep an eye on their unique animations, attack patterns and timing to ensure you are still standing when the bell rings!


- Play through a Campaign of over 15 unique boss fights!
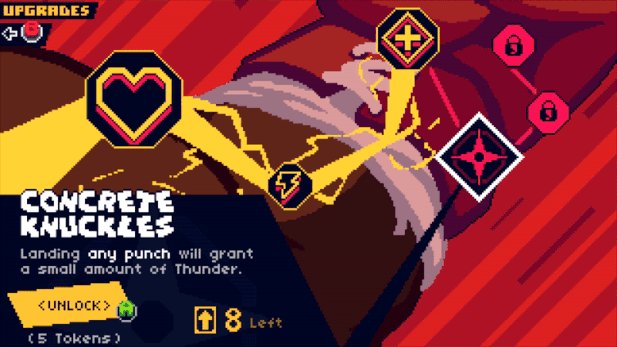
- Fight the way you want, with customizable perks, abilities and cosmetic skins.
- Collect all the trophies by completing achievements, mini-games and more.
- Tons of replay value, rematch powered-up version of previous bosses.
- Experience the hilariously over-dramatic comedic story featuring the one and only Coach Hank.

Want to support us? Wishlist & follow the development!

Hey!
I've been asked by a few different people about how our animation process for Big Boy Boxing is like, and although I don't think we are doing anything very different I'll still share how our current process generally looks like!
coindlc First, we make a design for the character. There is a lot of back and forth here, and we never stress completing a design. Instead, we let ideas grow naturally into designs.


coindlc Then we make animatics for the character, that convey their motion very broadly. Already in this stage, we put these assets into the Game Engine and start doing internal testing for the game feel.

coindlc After that, we will make keyframes at roughly 6FPS. Sometimes we actually remove details in the design to make it more "animation friendly", however in this particular case with Freezy Boy, we did not need to remove anything.

Example below of "animation friendly" implementation, buttons and certain lines are removed when animating.
coindlc Finally, we will manually extend the animations into 24FPS, this is the point of no return, so any alteration to the design needs to be done before this step!

coindlc That is about it! In the future, I could make another devlog that goes a bit more in-depth into our process, and also show off some of our custom development tools!
[i]Extra: Here are some other 24FPS Idle animations for you to see!
[/i]


The best way to support us is by Wishlisting Big Boy Boxing! steamhappy (And follow for more news!)
https://store.steampowered.com/app/1680780
Minimum Setup
- OS: Ubuntu 16.04
- Processor: 2 GHz dual-core processorMemory: 4 GB RAM
- Memory: 4 GB RAM
- Graphics: A nVidia or AMD graphics card with latest drivers. at least 512 MB of dedicated video memory and support for OpenGL 2.0+
- Storage: 150 MB available space
[ 6509 ]
[ 4480 ]
[ 2953 ]